“Flik - Timeline ” Documentation by “askerov” v1.0
“Flik - Timeline ”
Created: 17/02/2016
By: Rufat Askerov
Email: [email protected]
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
Table of Contents
A) HTML Structure - top
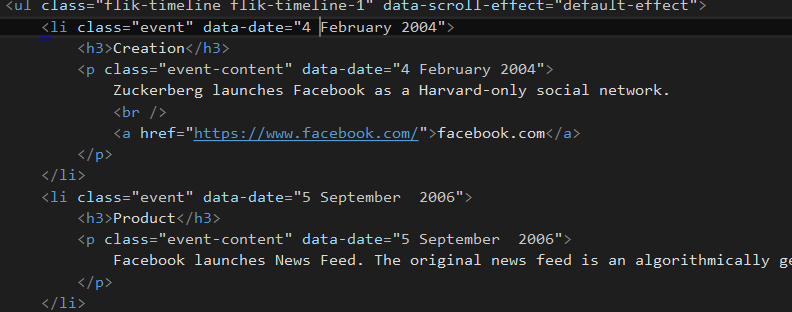
This is very simple theme . The general template structure is the same throughout the template. Here is the general structure

If you would like to edit the scroll effect of template . You must change class div with an class of "flik-timeline" :
<ul class="flik-timeline flik-timeline-1" data-scroll-effect="default-effect"> <ul>
B) CSS Files and Structure - top
I'm using 4 CSS files in this themeplate. The first one is a demo css of index.html.
The second file contains all of the specific stylings for the timeline
The third file for popup slider in timeline.
The fourth file is a reset css .
C) JavaScript - top
This theme imports seven Javascript files.
- Custom
- flik-timeline-5
- flik-timeline-8
- demo
- jQuery
- jquery.magnific-popup
- jquery.overscroll
- Custom is a my custom script for this theme
- flik-timeline-5 , flik-timeline-8 are my custom script for this theme
- demo for index.html
- jQuery is a Javascript library that greatly reduces the amount of code that you must write.
- Magnific Popup is a responsive lightbox & dialog script with focus on performance and providing best experience for user with any device
- Overscroll.js, is a small javascript library, giving you the ability to peak and show small easter eggs when the screen is scrolled beyond the height of the window
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have a more general question relating to the themes on CodeCanyon, you might consider visiting the forums and asking your question in the "Item Discussion" section.
Rufat Askerov